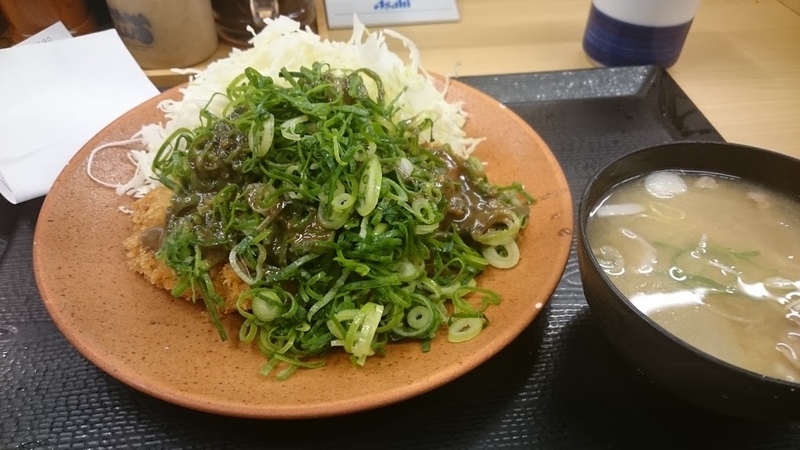
かつや シビれ山椒のぶっかけ青ネギカツ定食
5/26からかつやで新しい期間限定メニューがでたので、早速食べにいきました。

http://www.arclandservice.co.jp/katsuya/fair/fair.htmlwww.arclandservice.co.jp
山椒に痺れる
たっぷり青ネギ
シビれ山椒のぶっかけ青ネギカツ定食
だそうです。
しばらくチキンカツベースが続いていたのですが、久しぶりのトンカツベースになります。

トンカツの上にたっぷりの青ネギと、山椒ベースのタレが掛かっています。
いつものようにご飯抜き。
かつやの場合は「シビれ山椒のぶっかけ青ネギカツ定食単品で。あとトン汁小!」と頼むとスムーズです。
チキンカツ単品 529円
トン汁小 129円
値引き 100円
合計558円でした。
肝心のタレの味。どこにも説明がなくてドキドキでしたが、山椒ベースのため、ちょっと高級な麻婆豆腐のような味がしました。
でも、山椒以上にネギが大量です。
ネギが好きな人にはたまらない一品かと思います。
※過去の期間限定メニューはこちら
kei0425tan.hatenablog.com
kei0425tan.hatenablog.com
kei0425tan.hatenablog.com
どんなお店でも割り勘で1600円得する方法(期間頴娃町されました!6/15まで)
飲みに行ったりすると、割り勘しますよね?
そのとき、どんなお店でも得する方法があります。
割り勘できるスマホアプリです。
これを利用すると面倒な小銭のやり取りなどが不要になり、スマホで簡単に割り勘ができます。
現在は以下のキャンペーンを行っています。
- 登録時に1000ポイント
- 紹介コードを入力すると500ポイント(私の招待コードPFBNWCP)
- Facebook連携して100円分ポイントプレゼント
- 初めてのお支払いで300円分ポイントプレゼント
- ペイモでお支払金額の5%ポイントバック
合計 1600+αポイント入ります。
このポイントは割り勘でお金を払うときに現金と同様に使うことができます。
(直接引き出すことはできません。)
※下の2つは1回で使い切れないためαとしています。
実際に会わなくてもやり取りできるため、特にオフ会や同窓会などで活用すると便利かと思います。
実際に利用する際にはこんな感じになります。
割り勘で誰かに建て替えてもらった分を支払う場合
請求が来るのを待つ
支払い請求の催促もできるようですが、どういうケースで利用するのかよくわかりません。
支払う
支払い請求がきたら、以下の3つのうちから金額を選択して支払います。
- クレジットカード払い
- 残高払い
- ポイント払い
ポイントはここでしか利用できないため、ポイント払いを優先したほうがよいと思います。
ただし、クレジットカード払い、残高払いではキャンペーンを行っているときもありますので、お好きな方法を選択してください。
割り勘で自分が立て替えて支払いあとでみんなに請求する場合
現金でもクレジットカードでも好きな方法でお店に支払い、必ずレシートをもらう
ここでの支払い方法は問いませんが、必ずレシートをもらいましょう。
paymoは割り勘アプリなので、個人間送金をレシートがあることにより法的な問題をクリアしているそうです。なので、レシートは必須です。
支払い請求する
※現金化するのに手数料200円かかるそうです。
なので、その分上乗せして請求したほうがよいと思います。
以下の手順になります。
- 右下の¥マークを押す
- 「友だちに請求する」を選択する
- 1人あたりの金額を入力
- レシートを撮影する
- スタンプを選択(任意)
- コメントを入力(任意)
- 宛先を選択
一度選んだ人はペイモユーザ一覧に表示されます。それ以外の人は「LINEなどで支払いをお願いする」を選択します。
同じ金額の場合は人数分繰り返します。
異なる金額の場合は、最初からやり直します。
※レシートの金額を割り勘合計金額を越えないようにする必要があります。
残高を現金化する
※1回手数料200円かかります。
手順は以下になります。
- 左上のハンバーガーメニューを押す
- 「引き出す」を押す
- 引き出したい金額を入力し、「次へ」
- 銀行口座の情報を入力し、「上記口座への振込み申請をする」を押す
手数料はかかりますが、こまめに現金化するほうがトラブルは少ないかもしれません。
paymoのメリット/デメリット
メリット
- 今ならポイントが付く
- クレジットカードで支払いができる
- 実際に会わなくてもやり取りができる
デメリット
- 現金でその場で払うよりも、請求が無視されやすいかも。
- 残高をたくさん貯めた場合にもし引き出せなくなった場合にリスクがある。
paymoの木村新司社長はニュースアプリ「Gunosy(グノシー)」を立ち上げたりしているので、それほど心配はないのかもしれませんが、いつ引き出せなくなってもよいように、あまり残高をためないほうがいいかもしれません。
ubuntu 16.04でdockerを使う
前回、こんな記事をかきました。
kei0425tan.hatenablog.com
そういえば、ubuntuでのdocker最新版の使い方を書いていなかったのでメモしておきます。
パッケージを使う
これだけです。(最新版を使う場合にはインストールしないでください)
$ sudo apt-get docker.io
(なお、dockerのみの場合は、KDE3/GNOME2 docklet アプリケーション用システムトレイになってしまいます。)
しかし、問題がありまして、バージョンが結構古いです。
ubuntu 16.04でインストールされるバージョンは以下です。
Version: 1.12.6-0ubuntu1~16.04.1
dockerは結構バージョンアップが激しく、機能もかなり変わっているため、なるべく最新版を使いたいところです。
最新版のインストール方法
公式サイトにインストール方法はのっています。
docs.docker.com
まあ、英語なんですが。
なので、日本語で書いておきます。
必要なパッケージの追加
$ sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
software-properties-common
dockerの公式GPGキーを追加
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
fingerprintの確認
こちらは念のため。必須ではありません。
$ sudo apt-key fingerprint 0EBFCD88
pub 4096R/0EBFCD88 2017-02-22
Key fingerprint = 9DC8 5822 9FC7 DD38 854A E2D8 8D81 803C 0EBF CD88
uid Docker Release (CE deb) <docker@docker.com>
sub 4096R/F273FCD8 2017-02-22「9DC8 5822 9FC7 DD38 854A E2D8 8D81 803C 0EBF CD88」が表示されていることを確認します。
dockerのリポジトリを追加
armhf(Raspberry Piとか)の場合はリポジトリが異なるので注意しましょう。
$ sudo add-apt-repository \ "deb [arch=amd64] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) \ stable"
dockerのインストール
リポジトリを追加したので、updateをしましょう。
$ sudo apt-get update
dockerをインストールしましょう。
$ sudo apt-get install docker-ce
後ろのceはコミュニティエディション(Community Edition)の略です。
お仕事向けの場合は、ee(Docker Enterprise Edition)になります。手順も多少異なるので気を付けてください。
インストールすると、デーモンも自動的に起動します。
確認
$ sudo docker run hello-world
うまくインストールできると以下のメッセージが出力されます。
Hello from Docker!
This message shows that your installation appears to be working correctly.
To generate this message, Docker took the following steps:
1. The Docker client contacted the Docker daemon.
2. The Docker daemon pulled the "hello-world" image from the Docker Hub.
3. The Docker daemon created a new container from that image which runs the
executable that produces the output you are currently reading.
4. The Docker daemon streamed that output to the Docker client, which sent it
to your terminal.
To try something more ambitious, you can run an Ubuntu container with:
$ docker run -it ubuntu bash
Share images, automate workflows, and more with a free Docker ID:
https://cloud.docker.com/
For more examples and ideas, visit:
https://docs.docker.com/engine/userguide/これでdockerが利用できますが、いろいろ設定しておいたほうが便利に利用できるかと思います。
docker-composeのインストール
dockerを生で使うと起動時のオプションとかの管理が大変です。
コンテナの起動順とかコンテナ同士の連携とか、、、、
そういったものを設定ファイルに記述して簡単に扱うことができるツールがdocker-composeになります。
グループ設定
ユーザへのdockerグループの追加
$ sudo usermod -aG docker $USER
これにより、dockerをsudoなしで動かすことができます。
以上、お疲れ様でした。
dockerでfluentdを動かしてS3互換のidcfクラウドオブジェクトストレージにログを保存する
なかなか情報が見つからず、かなり苦労してしまいましたがうまくいったので記録しておきます。
idcfクラウドが月500円のため、現在利用しています。
www.idcf.jp
(しかも今なら3000円分の利用権が付いていて半年無料!)
準備
- dockerが動くこと
- docker-composeが動くこと
idcfクラウドの設定
現状では、東日本リージョンにしかオブジェクトストレージがありません。
コンピューティング(仮想マシン)がひとつもないと作成できなかった気がします。
コンソールにログインして、オブジェクトストレージを選択します。
その後、APIユーザを作成します。
「APIユーザ追加」をクリックして、ユーザ名を入力するだけです。
AWSと違って簡単ですね。
作成すると、「API Key」と「Secret Key」が表示されます。
ここで閉じてしまっても、またすぐに参照できるので安心してください。
必要なファイルの作成
以下のフォルダを作成します。
% mkdir fluentd-s3-idcf % mkdir fluentd-s3-idcf/plugins
以下のファイルを作成します。
- fluentd-s3-idcf/fluent.cnf
- fluentd-s3-idcf/Dockerfile
- docker-compose.yml
fluentd-s3-idcf/fluent.cnf
<source>
@type forward
@id forward_input
port 24224
</source>
<match **.**>
type copy
<store>
type s3
aws_key_id "#{ENV['AWS_ACCESS_KEY_ID']}"
aws_sec_key "#{ENV['AWS_SECRET_ACCESS_KEY']}"
s3_bucket "#{ENV['FLUENTD_S3_BUCKET']}"
# s3_region "#{ENV['FLUENTD_S3_REGION']}"
s3_endpoint "#{ENV['FLUENTD_S3_ENDPOINT']}"
signature_version s3
path logs/
buffer_path /var/tmp/s3
time_slice_format %Y%m%d-%H
time_slice_wait 10m
flush_interval 10s
utc
</store>
<store>
type stdout
</store>
</match> aws s3用の設定は結構みつかるのですが、idcfクラウドの場合は、s3_endpointを指定しなければなりません。
さらに、signature_version s3を指定しないと以下のエラーが発生してアクセスできません。
2017-05-16 08:50:21 +0000 [error]: unexpected error error_class=RuntimeError error=#<RuntimeError: can't call S3 API. Please check your aws_key_id / aws_sec_key or s3_region configuration. error = #<Aws::S3::Errors::InvalidRequest: The authorization mechanism you have provided (AWS4-HMAC-SHA256) is not supported.>>
fluentd-s3-idcf/Dockerfile
FROM fluent/fluentd:onbuild RUN gem install fluent-plugin-s3
fluent/fluentd:onbuild
とタグを指定しないと、ONBUILDを利用していないimageになります。
これを指定することにより、fluentd.confとpluginsが自動的にADDされます。
pluginsは作成していないとエラーになるため、空で作成しておきます。
docker-compose.yml
fluentd:
build: fluentd-s3-idcf
environment:
- AWS_ACCESS_KEY_ID=「APIユーザ作成時のAPI Key」
- AWS_SECRET_ACCESS_KEY=「APIユーザ作成時のSecret Key」
- FLUENTD_S3_BUCKET=「バケット名」
- FLUENTD_S3_ENDPOINT=https://ds.jp-east.idcfcloud.com
container_name: fluentd
ports:
- "24224:24224"バケット名は事前に作成してなくてもかまいません。
実行
ここまでくれば、あとは実行するだけです。
% docker-compose up -d
お疲れ様でした。
nodejsで自作別リポジトリ(gitlab/github)をモジュール化して利用するには?デプロイ編
昨日こんな記事を書きました。
開発時は確かにこれで問題なかったのですが、いざ、デプロイしようとするといろいろと問題が発生しました。
現状の整理
現在、趣味のサイトを作成しており、docker imageを作成してそれをコンテナで実行して公開しています。手順は以下になります。
- 修正完了後、gitlabにpushする。
- gitlab ciで自動的にdocker imageを作成し、hub.dockerにpush
- ホストで、docker imageをpull
- ホストで、コンテナを再起動
docker imageの作成では、以下を行っています。
- ベースイメージは、node:7-alpineを利用
- 必要なファイルの追加
- npm initの実行
- その他環境変数やCMDの設定など
このnpm initで落とし穴がありました。
昨日の記事のように、npm でgitリポジトリを利用すると、内部で、gitコマンドが呼び出されます。
しかし、node:7-alpineにはgitコマンドがインストールされてないため、エラーが発生しimageの作成ができませんでした。
対応案
docker buildでgitを利用できるようにする
まず普通に思いつくのがこれ。
しかし、以下の問題点があります。
特に、秘密鍵をimageにいれるのは、docker imageをhub.dockerで公開してしまっているため、かなりリスキー。避けたいところ。
なので、この方法は却下
もし、読み込むモジュールがpublicに公開されているものであれば、これもありかも。
gitlab ci実行中に、必要なモジュールをリポジトリからクローン
こちらも試してみました。
しかし、gitlab ciを実行するイメージのdocker:lastestにもgitコマンドがインストールされていません。
なので、ここでも先ほどと同じ問題(gitのインストール、秘密鍵)がでてきます。
こちらは、build環境のため、セキュリティ的な意味では問題は少ないのですが、gitをわざわざbuildの度にインストールする必要があるのでいまいちです。
ただし、docker:lastestにgitをインストールし、秘密鍵も格納したbuild用のイメージを作成すればまあまあなんとかなりそうな気はします。
git submoduleを利用
gitにはリポジトリを入れ子にできる仕組みがあります。
これを利用することにより、build時にgitコマンドを実行したり、認証に気を付ける必要がなくなります。
ただし、事前にファイルとしてimageに追加しないと、npm initできません。
まあ、多少のゴミ?ができてもそこまで気にする必要はないかと思いますので、今回はこちらを採用します。
git submoduleでのモジュールの読み方
モジュール側の設定
前回とまったく同じです。
利用側の設定
git submoduleの設定
リポジトリのホストが同じ場合には、以下のコマンドを実行します。
ホストが同じため、認証が不要になります。
% git submodule add ../リポジトリ名.git ローカルパス
もし、ホストが異なる場合には、addの後ろはcloneする場合と同じように記述します。
ローカルパスは分かりやすいように、「local/モジュール名」などがよいかと思います。
デプロイ時、新規クローン時
git cloneで取り出すと、submoduleが空っぽになります。
なので、–-recursiveを指定してください。
gitlab ciの場合には、以下の変数を定義すればよいです。
variables: GIT_SUBMODULE_STRATEGY: recursive
この辺は日本語の情報みつかりませんでした。
モジュール側を修正する場合
ファイルを修正後、package.jsonのversionを変更します。
その後、利用側で、以下を実行します。
% git submodule foreach git pull origin master % rm -rf node_modules % npm install
gitのsubmoduleは最初に設定したバージョンに固定されます。
なので、pullし直すように指定する必要があります。
npmもローカルファイルの変更は見てくれないようです。
全て削除して全て読み直すのが確実かと。
開発とデプロイでブランチを分けて、開発するときは、npmにリポジトリを指定するのもありかもしれません。
nodejsで自作別リポジトリ(gitlab/github)をモジュール化して利用するには?
プログラムを作っていて、この機能をあのプログラムでも利用したいなぁ。。。といったことはよくあるかと思います。
そういうときには、コピペしてしまうと整合性が取れなくなってあとで困ることになります。
なので、うまくgitのリポジトリで取り込めないかといろいろ調べてみたのですが、npmはちゃんと対応していました。
npm package.json 日本語版 取扱説明書
こちらに依存性のGit URL参照に記述がありました。
まとめると以下の手順になります。
モジュール側の設定
package.jsonの編集
今まであんまり意識していませんでしたが、以下の項目が大切になります。
- name
→ パッケージ名になります。ここで記述した名前を指定してrequireで読み込みます。
- private
→ trueを指定しておくと、npmに間違えて登録したりしません。
- main
→ requireで実行するソースを指定します。
最後(じゃなくてもいいけど)に「module.exports = ほげほげ」を記述します。
利用するプログラムでは、xxx = require(yyyy)とすることにより、モジュールで記述したほげほげをxxxで参照できます。
- version
→ バージョンを記述しておかないとわかりにくいでしょう。
gitlab/githubにpush
普通にpushして他からcloneできるようにしておきましょう。
利用側の設定
モジュール側を修正する場合
ファイルを修正後、package.jsonのversionを変更します。
その後、利用側で、「npm install パッケージ名」を実行します。
おわりに
モジュールする場合、共通部分を抜き出して行うのが正しい方法かとは思います。
しかし、簡単な処理の場合は全体をモジュール化して読み込んでしまうのもありかと思います。